Finalmente è arrivata l’estate ed abbiamo pensato di darle il benvenuto con la pixel art!
Noi abbiamo utilizzato il sito zaplycode. Perché non ci provate anche voi?
Abbiamo parlato già nei precedenti articoli di pixel art e del suo utilizzo per sviluppare il pensiero computazionale e quindi inizieremo direttamente col proporvi i nostri codici. A proposito, volete imparare a realizzare e personalizzare fantasiose immagini per le vostre attività di coding? Scoprite il nostro corso!
Fate spazio alla creatività e sbizzarritevi.
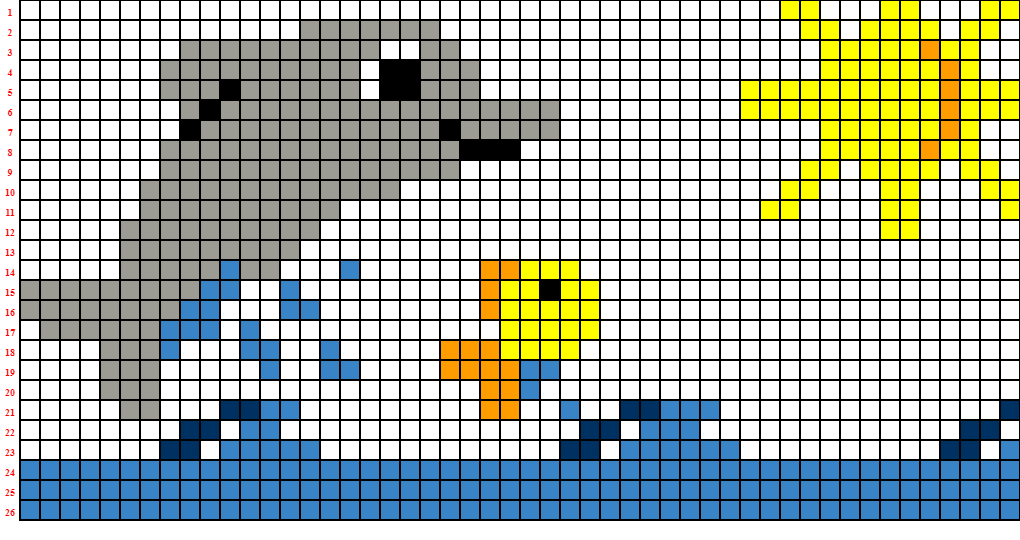
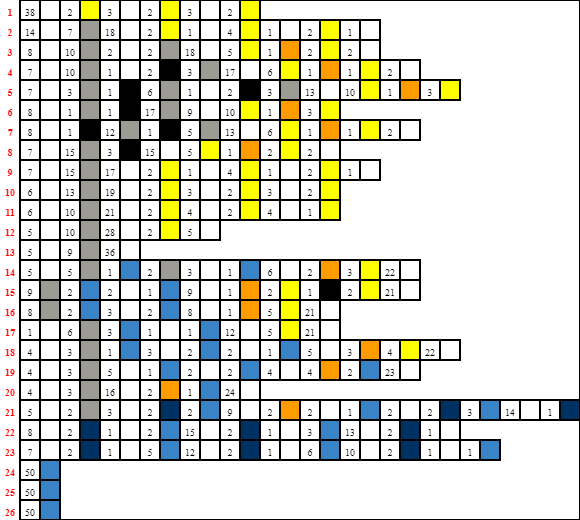
Iniziamo con una simpatica scenetta in cui ci sono un delfino e un pesciolino che saltano tra le onde.

È uno schema abbastanza semplice da realizzare. La dimensione della griglia è 26×50. I colori utilizzati sono: l’azzurro e il blu per il mare, l’arancione e il giallo per il pesciolino e il sole e infine il grigio e il nero per il delfino.

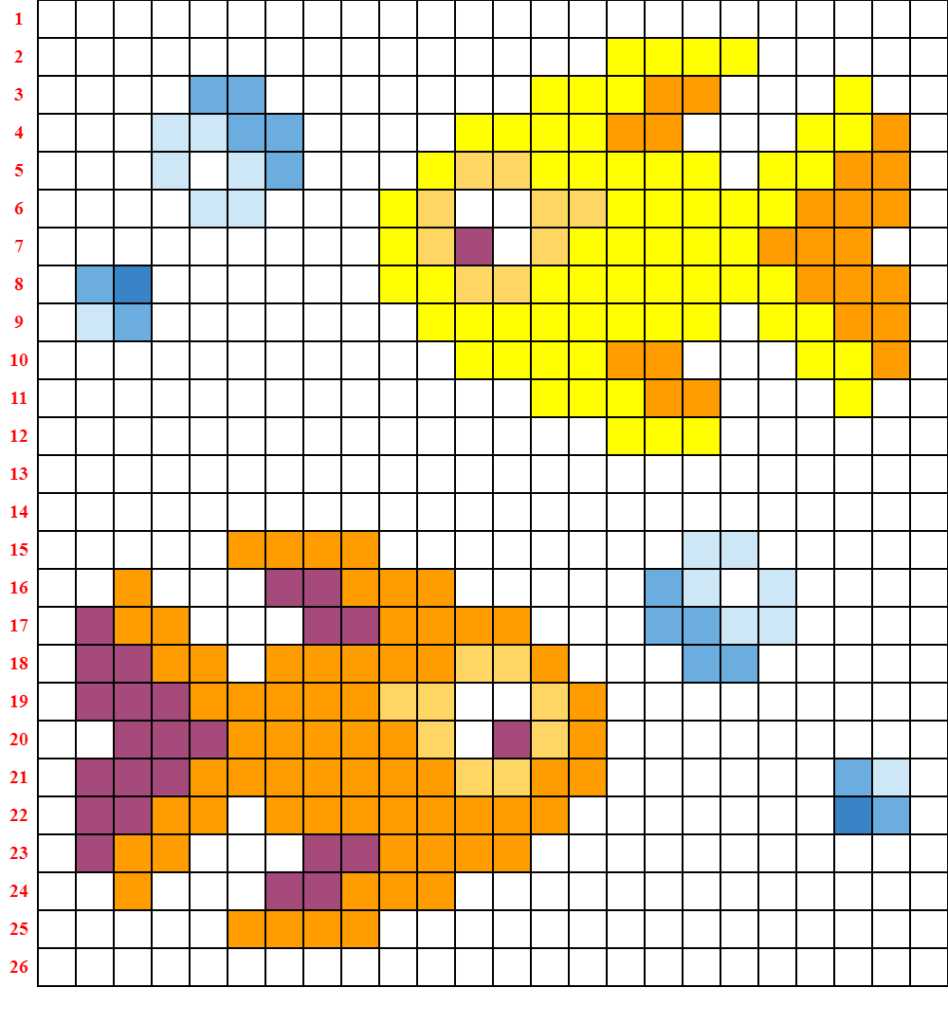
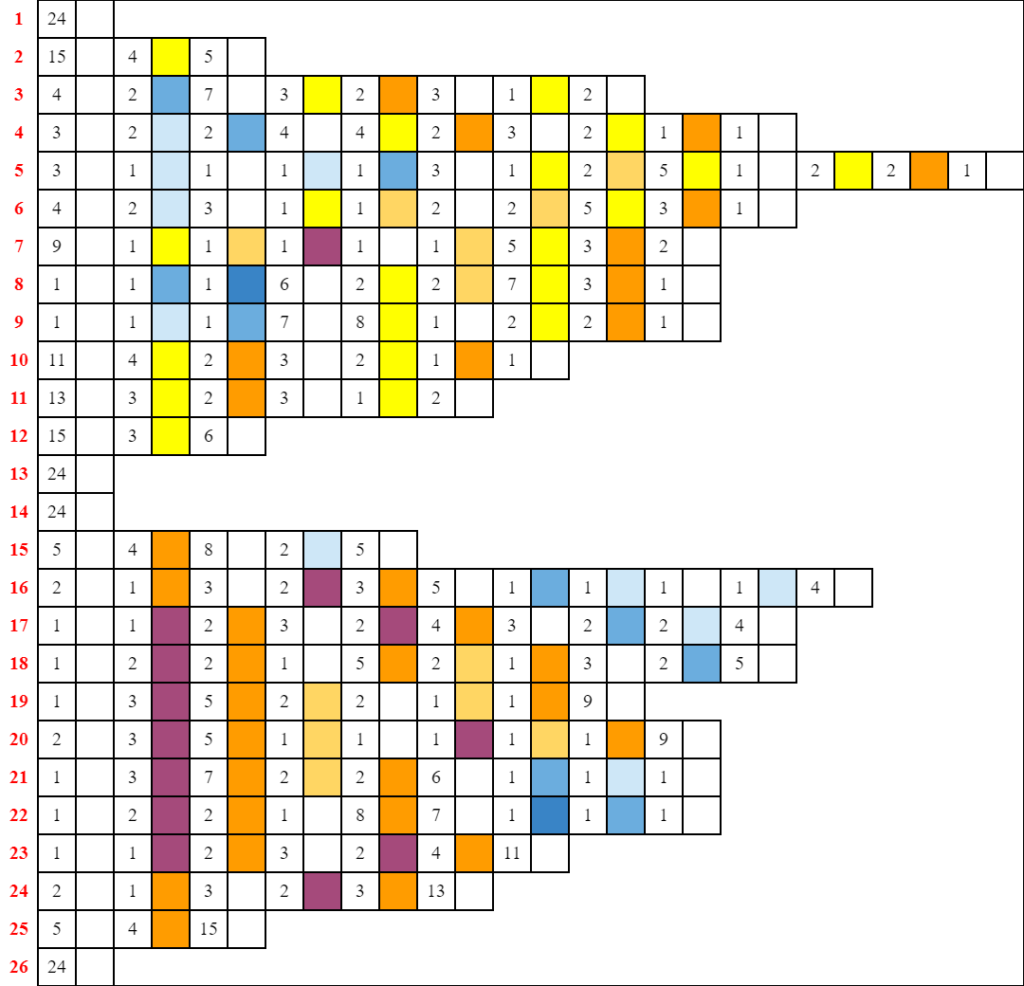
Poi abbiamo due pesciolini colorati.

Qui sono state utilizzate 3 sfumature di azzurro, l’arancione chiaro e quello scuro, il giallo e il viola. La dimensione della griglia invece è 26×24.

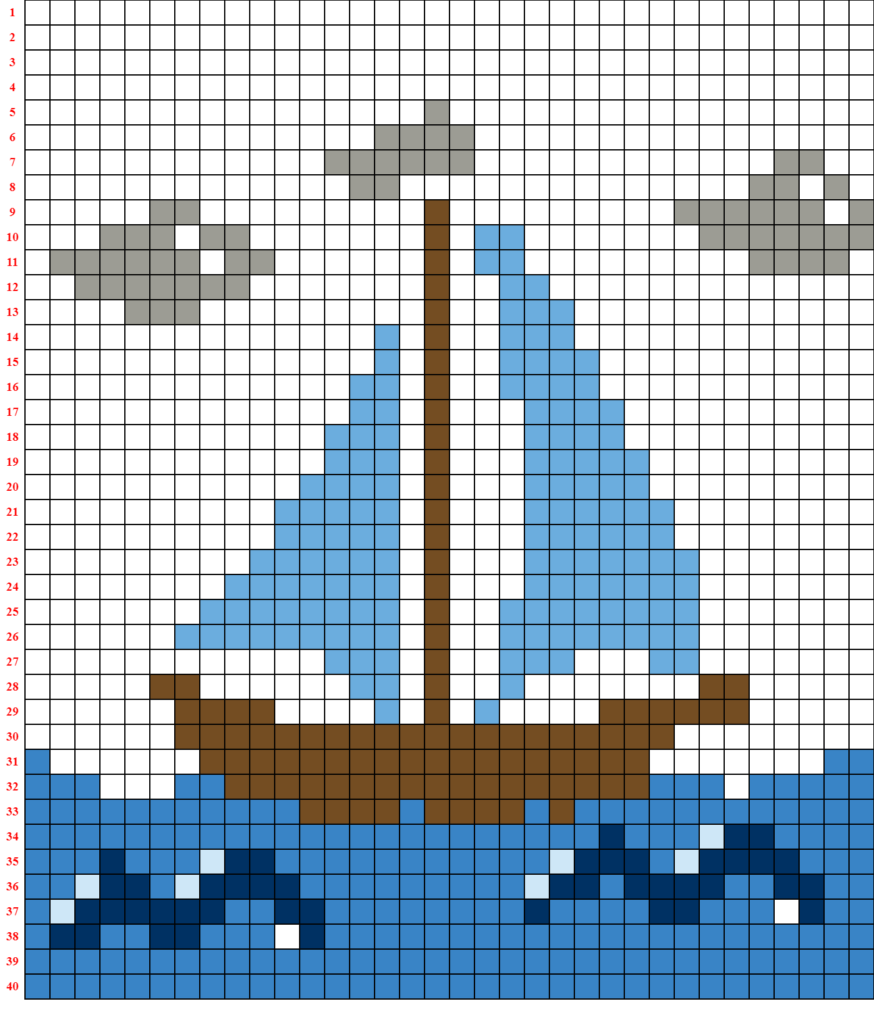
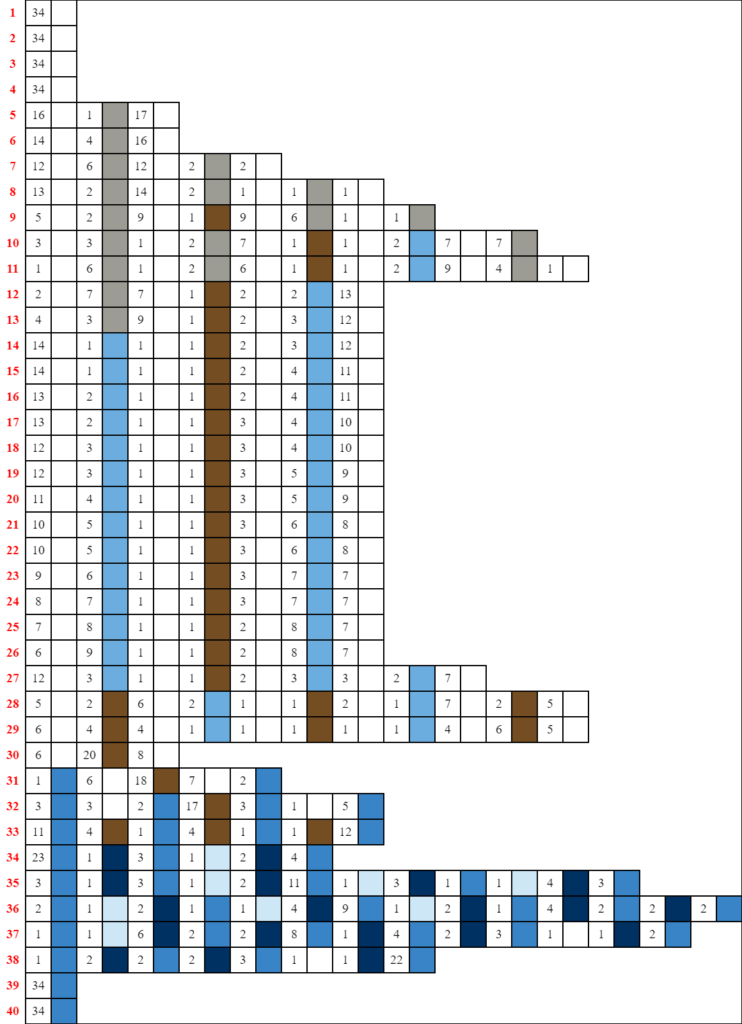
Concludiamo con una barca a vela.

Il colore prevalente è l’azzurro, abbiamo due tonalità d’azzurro e il blu, poi il marrone e il grigio. La griglia è 40×34.

I file
Potete scaricare le immagini direttamente da questo articolo cliccando sull’immagine con il tasto destro del mouse e selezionando l’opzione “salva immagine con nome”. Oppure potete andare sul sito zaply.code e ricercare l’immagine per nome. Una volta trovata l’immagine potete scaricarla cliccando sul tasto “scarica immagine”. Ricordate poi di scaricare anche il codice cliccando sul tasto “esegui”.
La pixel art è un’attività unplugged che rientra a pieno titolo nei progetti di coding.
La utilizziamo anche nel nostro progetto – viaggio d’istruzione – Paidea Viaggiare In…Formati!
Volete altri suggerimenti per la realizzazione di attività didattiche innovative?
Contattateci!
Ci occupiamo sia di formazione docenti che di formazione in aula con gli alunni!
Altre fantastiche Risorse!
Festa della mamma:
https://www.paidea.it/festa-della-mamma-in-pixel-art/
Pasqua:
https://www.paidea.it/pixel-art-per-pasqua/
San Valentino:
https://www.paidea.it/anche-a-san-valentino-ci-divertiamo-con-la-pixel-art/
Carnevale:
https://www.paidea.it/coding-un-po-di-pixel-art-per-carnevale/