Scratch è un ambiente di programmazione gratuito con un linguaggio di tipo grafico, sviluppato dal MIT, Massachussets Institute of Technology. Proprio perché é possibile programmare utilizzando dei blocchi, questa piattaforma viene utilizzata con gli studenti della scuola primaria e secondaria di I grado al fine di promuovere lo sviluppo del pensiero computazionale.
In occasione di questa festività abbiamo realizzato delle attività di Natale con Scratch. Scoprite cosa è possibile creare oppure utilizzate le nostre risorse con i vostri alunni!
Natale con Scratch: un biglietto di auguri
Con l’aiuto di Scratch e grazie all’attivissima community presente sul sito, abbiamo remixato un biglietto di auguri personalizzato.
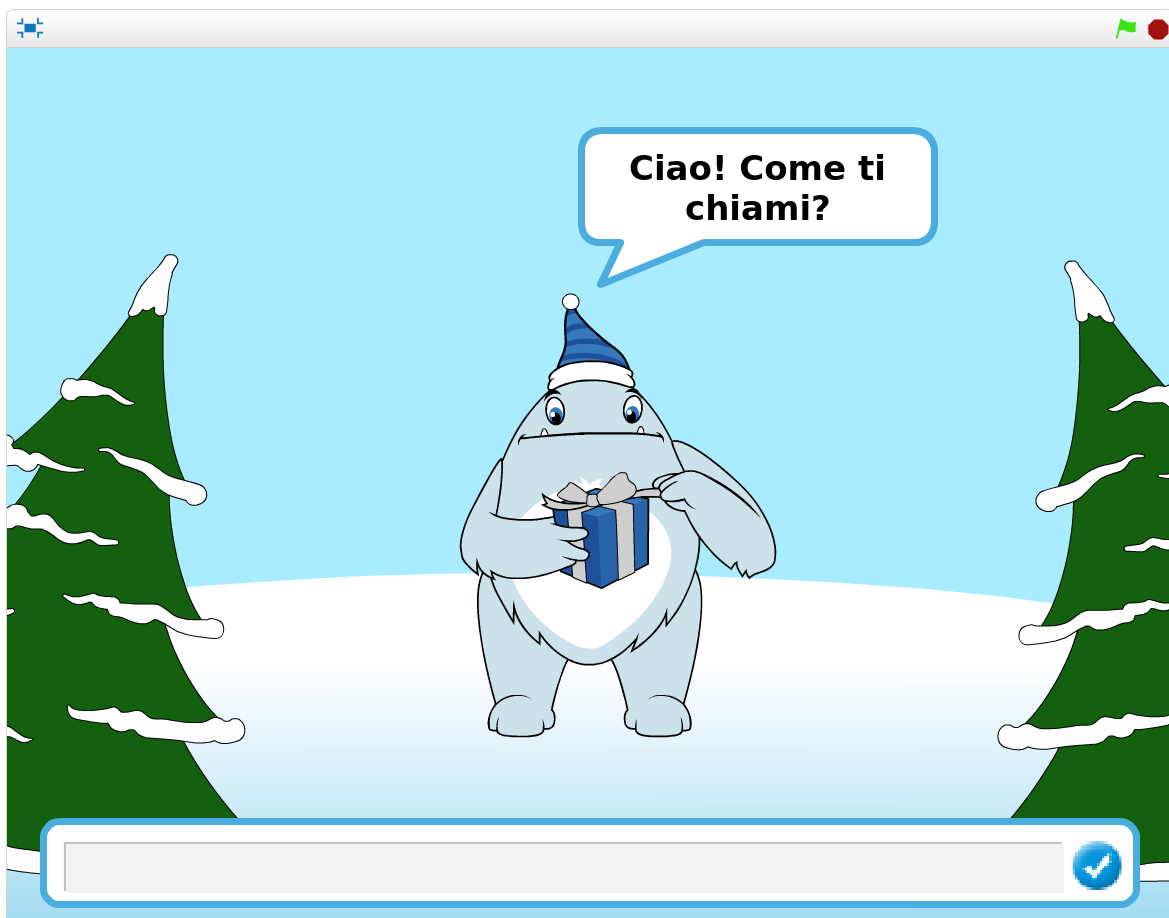
Il personaggio principale (Creature1) è un uomo delle nevi che stringe tra le mani un regalo. La scenografia (stage) che abbiamo scelto è un paesaggio innevato. L’uomo delle nevi interagisce con l’utente chiedendone il nome. In questo modo potrà personalizzare i propri auguri di Natale in base al nome che verrà inserito. Fatto questo, l’uomo delle nevi inizierà a saltare lanciando e riprendendo il pacco regalo che ha tra le mani (passerà quindi da costume 1 a costume 3 in maniera ripetuta).

Il progetto prevede poche righe di codice ma è necessaria una buona conoscenza di Scratch, in particolar modo dei sensori e dell’invio dei messaggi.
Vi ricordo che su Scratch è possibile visualizzare anche le righe di codice utilizzate per realizzare l’animazione.
Natale con Scratch: un videogioco a tema

Sapevate che con Scratch si potevano realizzare anche dei videogiochi?
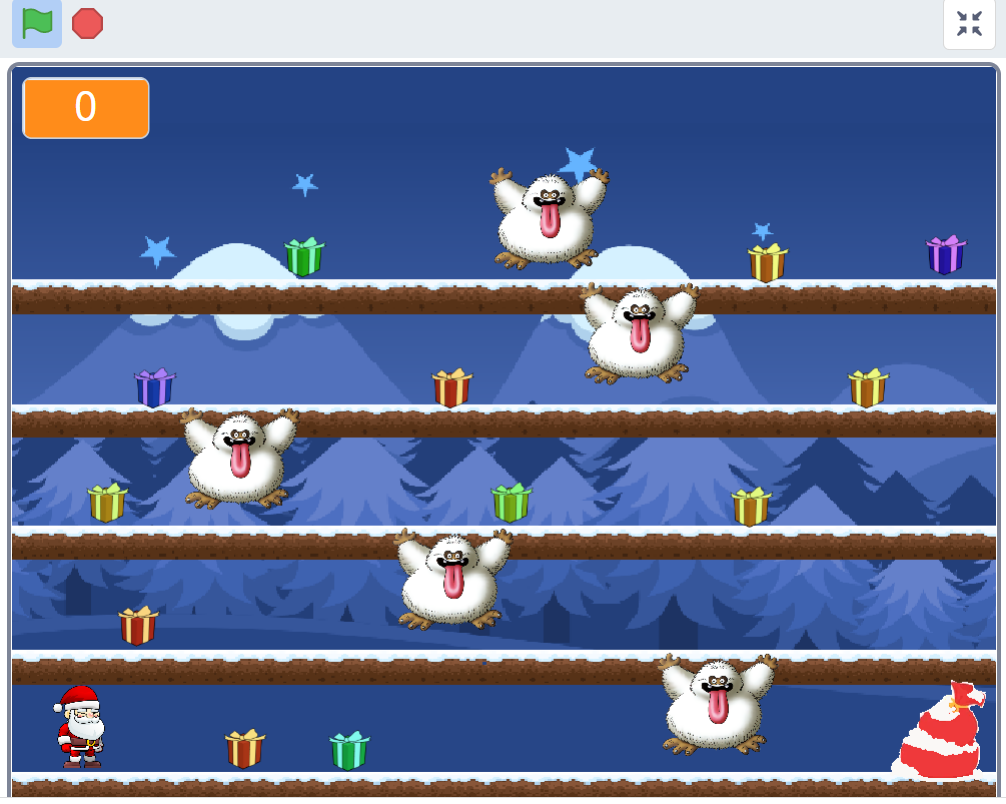
Nel nostro progetto dovrete aiutare Babbo Natale a raccogliere tutti i regali e a rimetterli nel sacco evitando i pericolosi Yeti delle nevi che vi faranno ricominciare il livello da capo. La parte più complessa per questa attività riguarda le animazioni, è comunque possibile utilizzare il codice e remixarlo se si vogliono apportare delle modifiche.
Un labirinto di Natale con Scratch
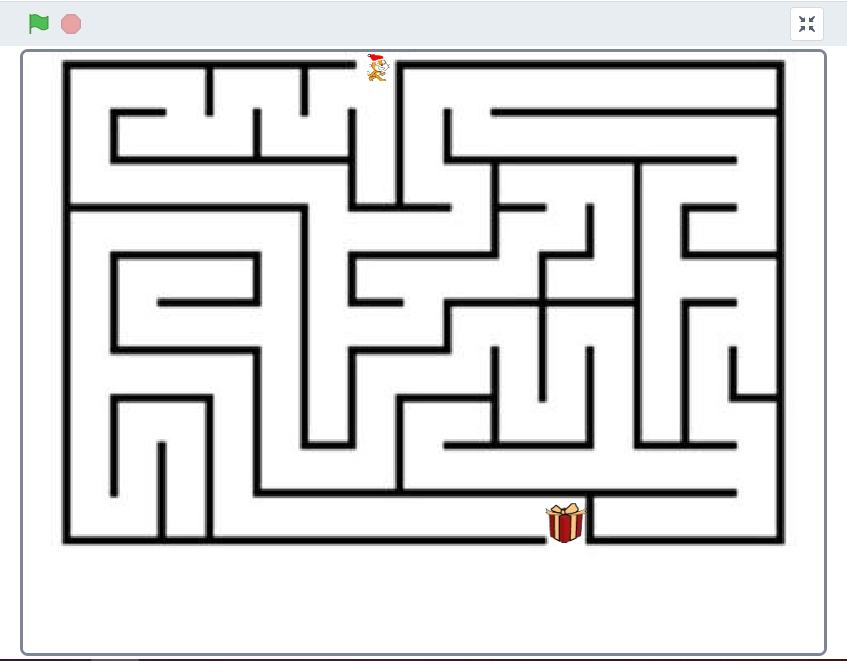
Sempre con questa piattaforma abbiamo realizzato un labirinto con Scratch, il gattino, in versione natalizia. L’attività consiste nell’utilizzare le frecce per muovere il personaggio ed aiutarlo a raggiungere il suo pacco regalo. Anche in questo caso bisogna avere dimestichezza con Scratch, in particolare per quanto riguarda lo spostamento dello sprite lungo i due assi cartesiani x e y.

Il percorso di Babbo Natale
Vogliamo proporvi anche una simpatica attività di coding per sviluppare il pensiero computazionale che però non è stata realizzata con Scratch. Abbiamo realizzato un percorso a tema natalizio per aiutare Babbo Natale a raccogliere i regali e a raggiungere la renna. Per svolgere l’attività bisognerà utilizzare le quattro frecce. Attraverso il coding i bambini svilupperanno la creatività, saranno in grado di prevedere le conseguenze di determinate azioni e impareranno a scomporre i problemi in parti più piccole, per risolverli più facilmente. È possibile salvare l’immagine cliccando con il tasto destro del mouse.

Continuate a seguirci per aggiornamenti e novità. Se volete invece informazioni su corsi per docenti potete cliccare su questo link o contattarci all’indirizzo: scuole@paidea.it.