Avete già realizzato qualche codice divertente per la pixel art di Carnevale?
A proposito, volete imparare anche voi a realizzare e personalizzare fantasiose pixel art per attività di coding? Clicca qui e iscriviti al nostro corso!
Oggi vi suggeriamo qualche codice che potete utilizzare in classe con i vostri alunni durante il periodo di carnevale.
Mascherina
Questa mascherina è molto semplice da realizzare. Come potete vedere questa pixel art di carnevale conta pochi pixel (15 x 33)e sono stati usati pochi colori.
Ecco il codice

Ed ecco il risultato finale

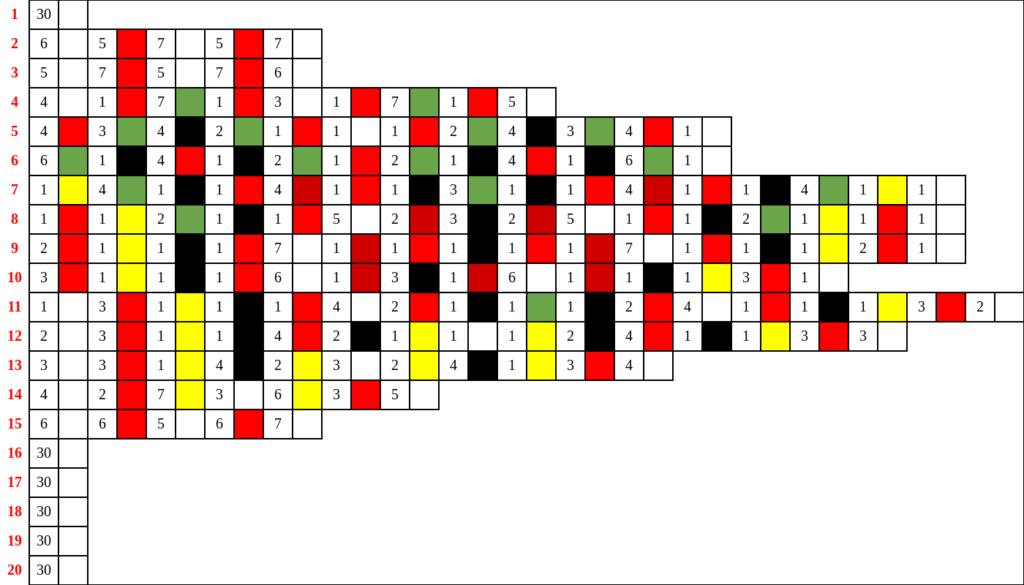
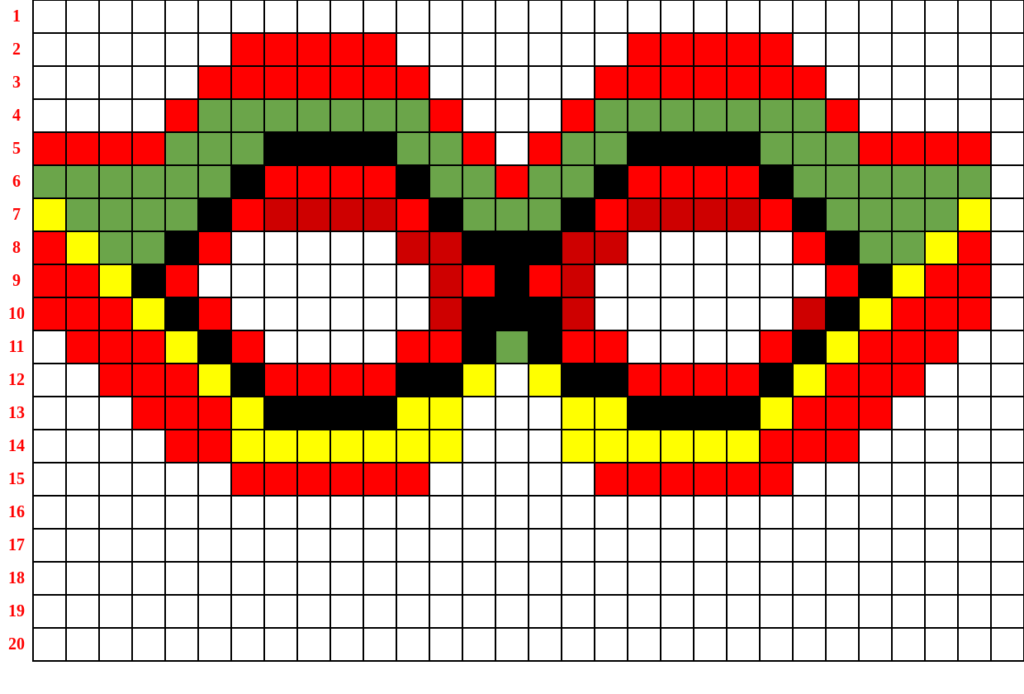
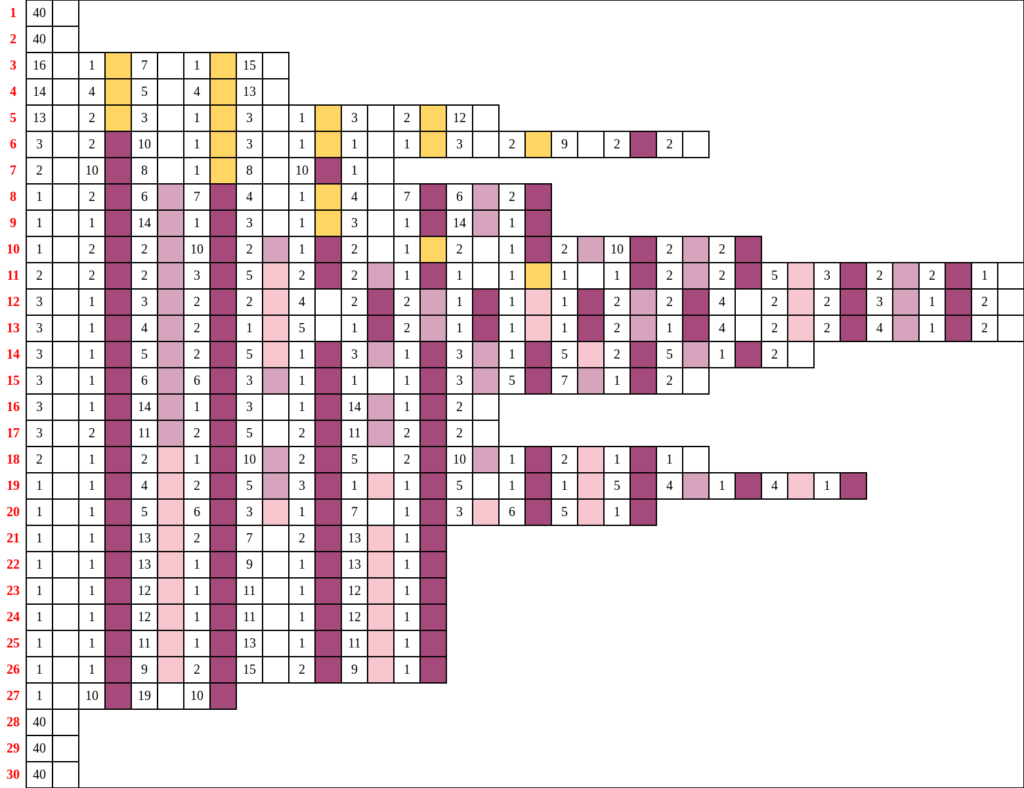
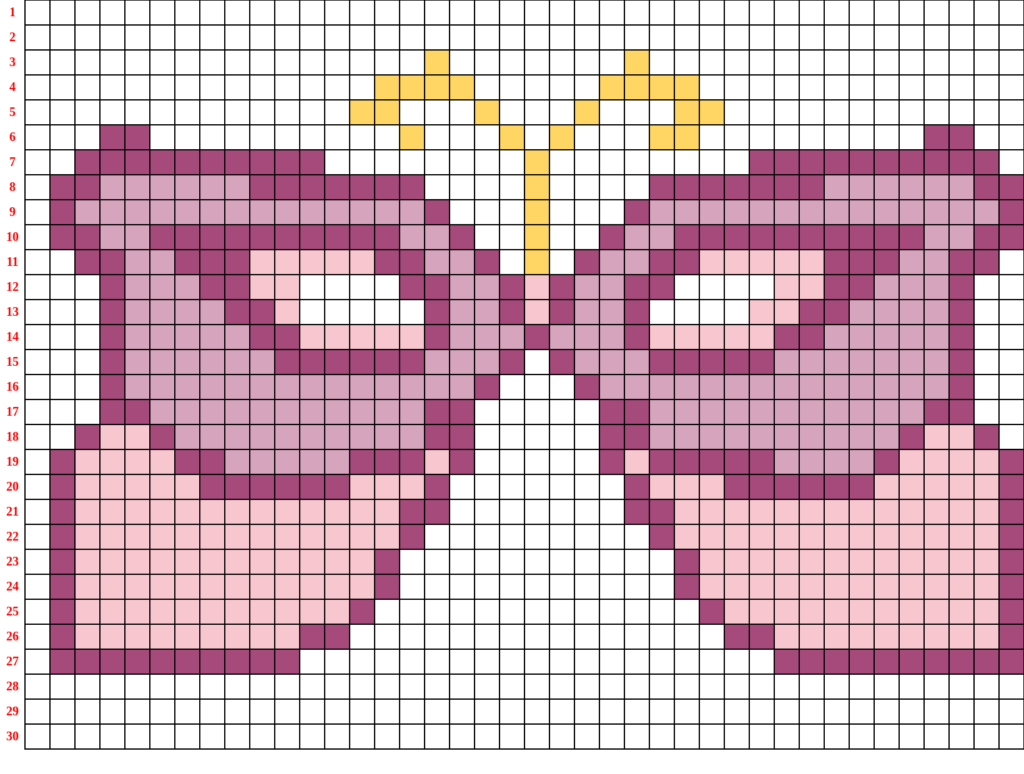
Mascherina farfalla
La seconda immagine che vi proponiamo è una maschera dedicata ad una farfalla. Anche in questo caso i colori utilizzati sono davvero pochi ma lo schema è più complesso in quanto comprende più pixel rispetto all’immagine precedente.
Ecco il codice

Ed ecco il risultato

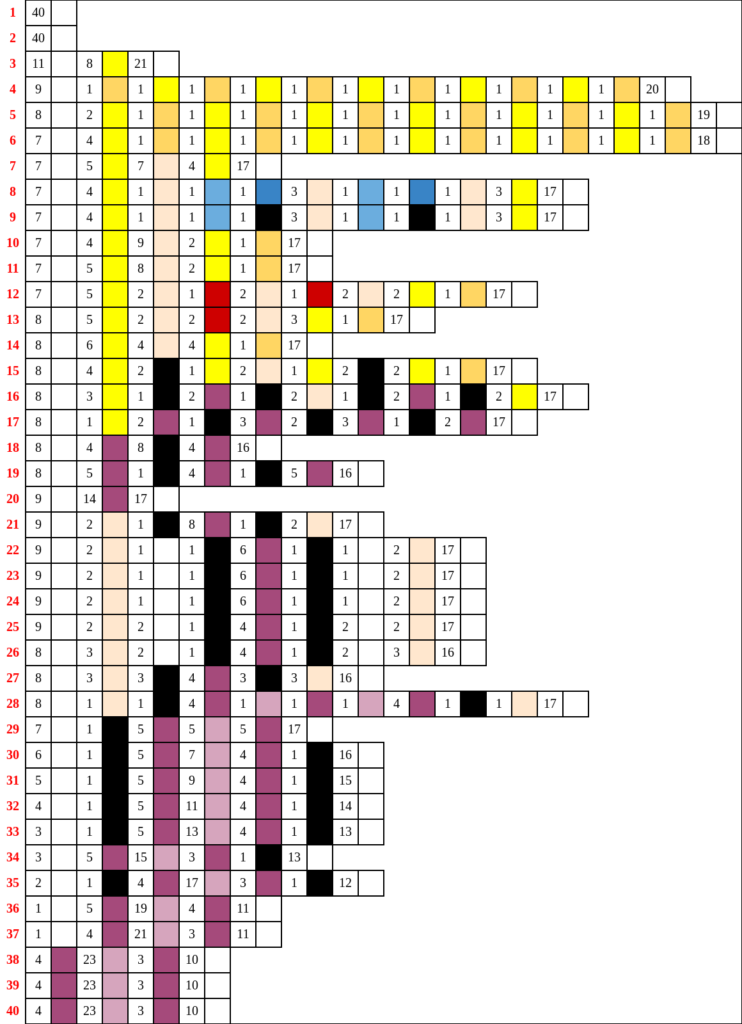
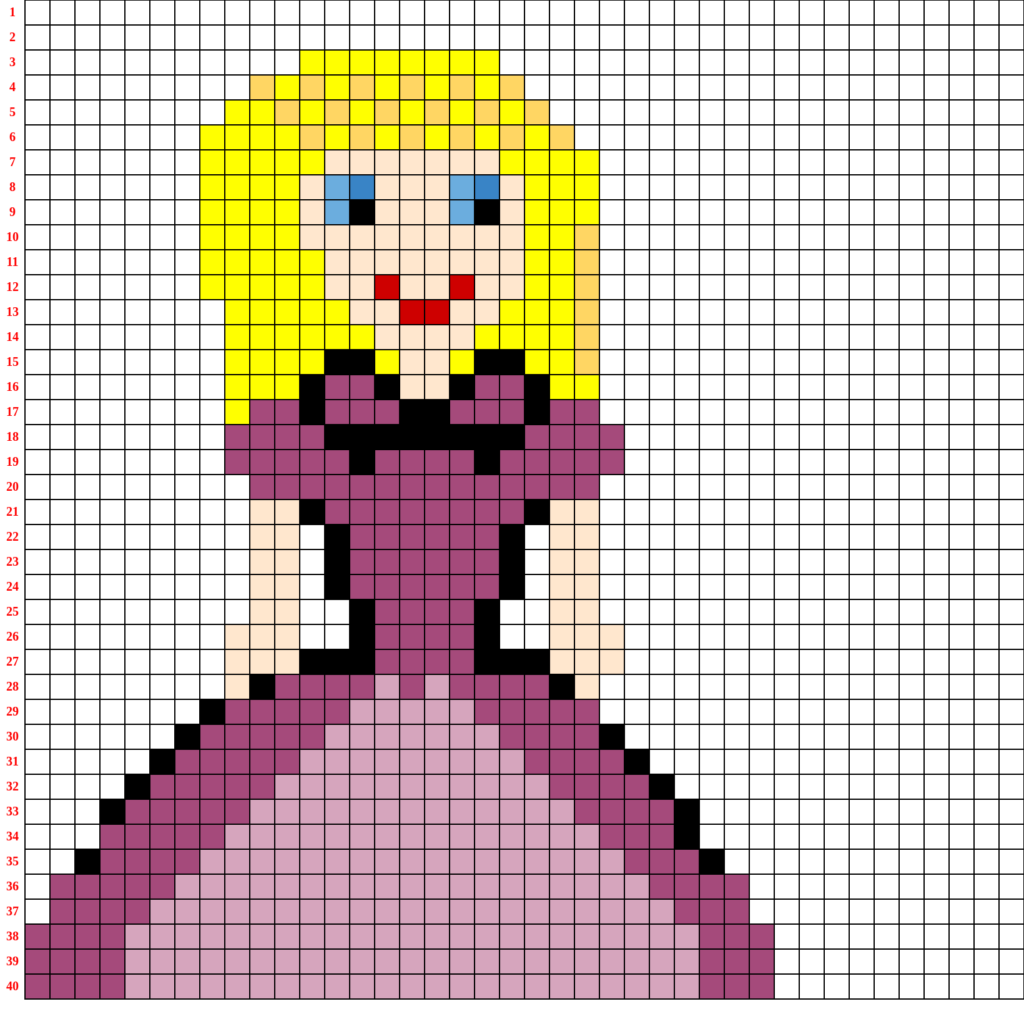
Colombina
Passiamo ora ad una pixel art di carnevale più complessa: Colombina.
Lo schema è molto grande e sono stati usati diversi colori.
Ecco il codice:

Ed ecco il risultato finale

La scritta di carnevale
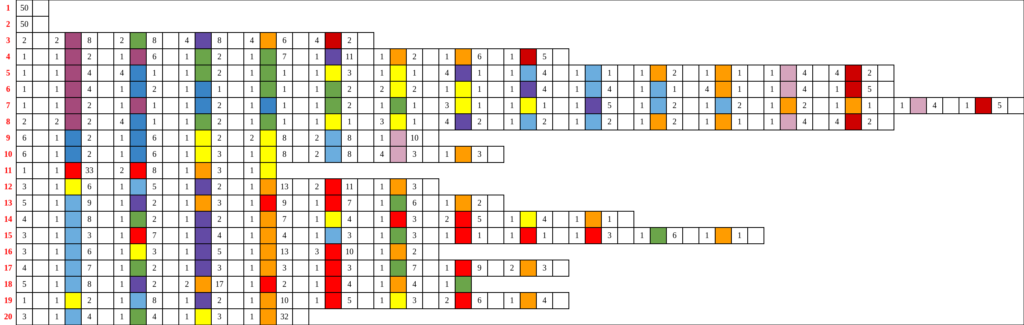
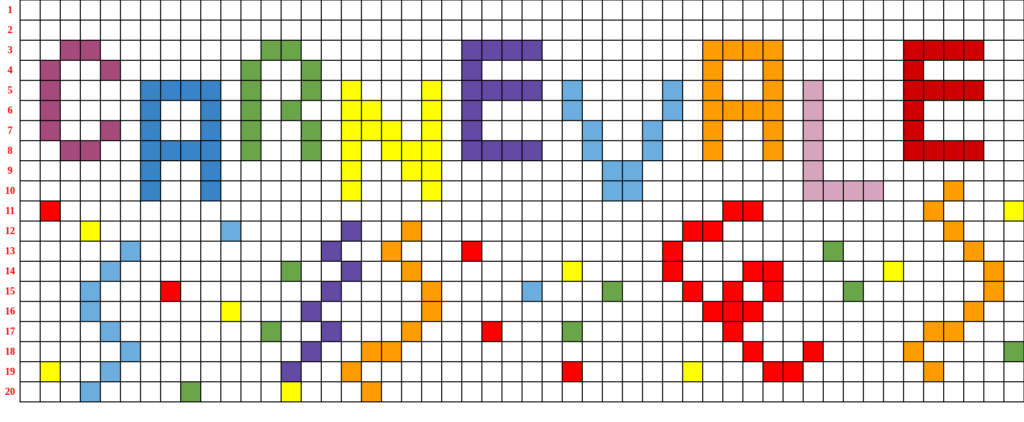
La nostra ultima immagine è quella che abbiamo inserito come copertina di questo articolo: la scritta “carnevale”. Non è difficilissima da realizzare ma è necessario avere a disposizione un po’ più di tempo. Ci sono molti colori e lo schema utilizzato è di 40 x 50 pixel.
Ecco il codice

ed ecco il risultato finale

Come procedere
Come sempre, vi consigliamo di far vedere il risultato finale della pixel art solo dopo che gli alunni hanno svolto l’esercizio. In questo modo potranno verificare la correttezza della loro pixel art.
Il debug
Se ci dovessero essere errori si effettueranno le azioni di debugging al fine di correggerli. Il debug è un’operazione importantissima! I bambini potranno verificare se i quadratini sono stati colorati in maniera esatta e dovranno ricolorare quelli eventualmente sbagliati.
I file
Potete scaricare le immagini direttamente da questo articolo cliccando sull’immagine con il tasto destro del mouse e selezionando l’opzione “salva immagine con nome”. Oppure potete andare sul sito zaply.code e ricercare l’immagine per nome. Una volta trovata l’immagine potete scaricarla cliccando sul tasto “scarica immagine”. Ricordate poi di scaricare anche il codice cliccando sul tasto “esegui”.
La pixel art è un’attività unplugged che rientra a pieno titolo nei progetti di coding.
L’abbiamo sperimentata sia in aula, grazie all’ausilio di maestre super creative, sia nel nostro progetto code@village.
Altre idee carnevalesche!
Carnevale, coding e dintorni! Siete alla ricerca di altre idee da realizzare con i vostri alunni? Ne abbiamo selezionate alcune per voi.
Contattateci!
Ci occupiamo sia di formazione docenti che di formazione in aula con gli alunni!